리액트로 정말 많은 것들을 모듈로 불러와서 사용하는 것이 가능하다. 오늘은 이 중에서 구글 GEO차트로 지도를 구현하는 것에 대해 적어보려고 한다.
지도는 기본적으로 전세계 지도로 구현된다. 이 외에도 특정 국가만 보이도록 구현하는 것이 가능하다.
ISO 3166
전 세계의 나라와 부속 영토, 나라의 주요 구성 단위의 명칭에 고유 부호를 부여하는 국제 표준으로 세 가지 세부 표준으로 구성된다.
ISO 3166-1은국가별 번호가 지정되어있다.
https://namu.wiki/w/ISO%203166
ISO 3166 - 나무위키
ISO가 아닌 다른 단체나 개인이 추가 할당한 코드들. 예를 들면 다음과 같은 것들이 있다. 국가나 지역이 아닌 것도 있다. QZ: 유럽연합 식물품종청(Community Plant Variety Office).XU: 국제 식물 신품종 보
namu.wiki
ISO 3166-2는 국가의 주요구성단위로 구성되어 있다.
https://ko.wikipedia.org/wiki/ISO_3166-2:KR
ISO 3166-2:KR - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전.
ko.wikipedia.org
1. googlecharts install
npm install react-google-charts
2. 코드 작성
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import { Container } from 'react-bootstrap';
import { Chart } from 'react-google-charts';
export default function GoogleGeoChart() {
const data = [
['Country', 'Value'],
['United States', 777],
['Brazil', 666],
['France', 555],
['Turkey', 444],
['China', 333],
['Japan', 222],
['South Africa', 111],
];
const options = {
colorAxis: { colors: ['yellow', 'skyblue'] },
};
return (
<Container>
<Chart
chartType="GeoChart"
width="100%"
height="100%"
data={data}
options={options}
/>
</Container>
);
}
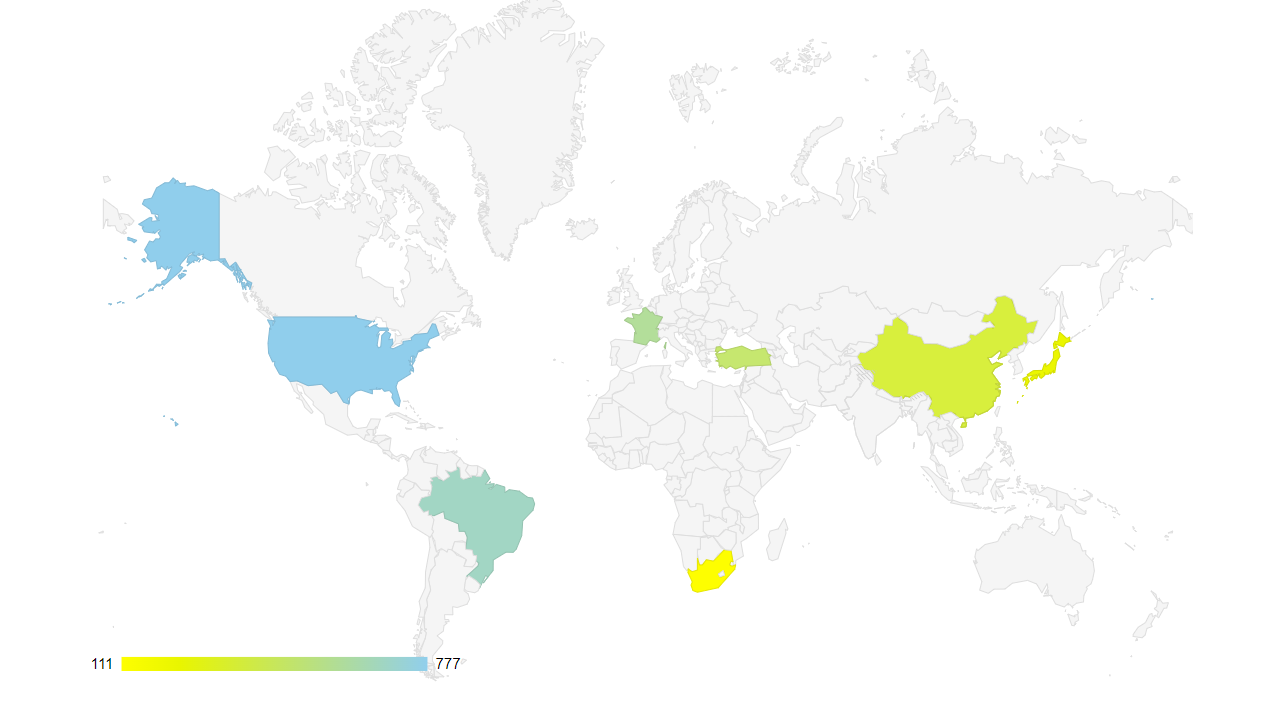
gatsby develop코드를 실행하면 아래와 같은 결과를 가질 수 있다.

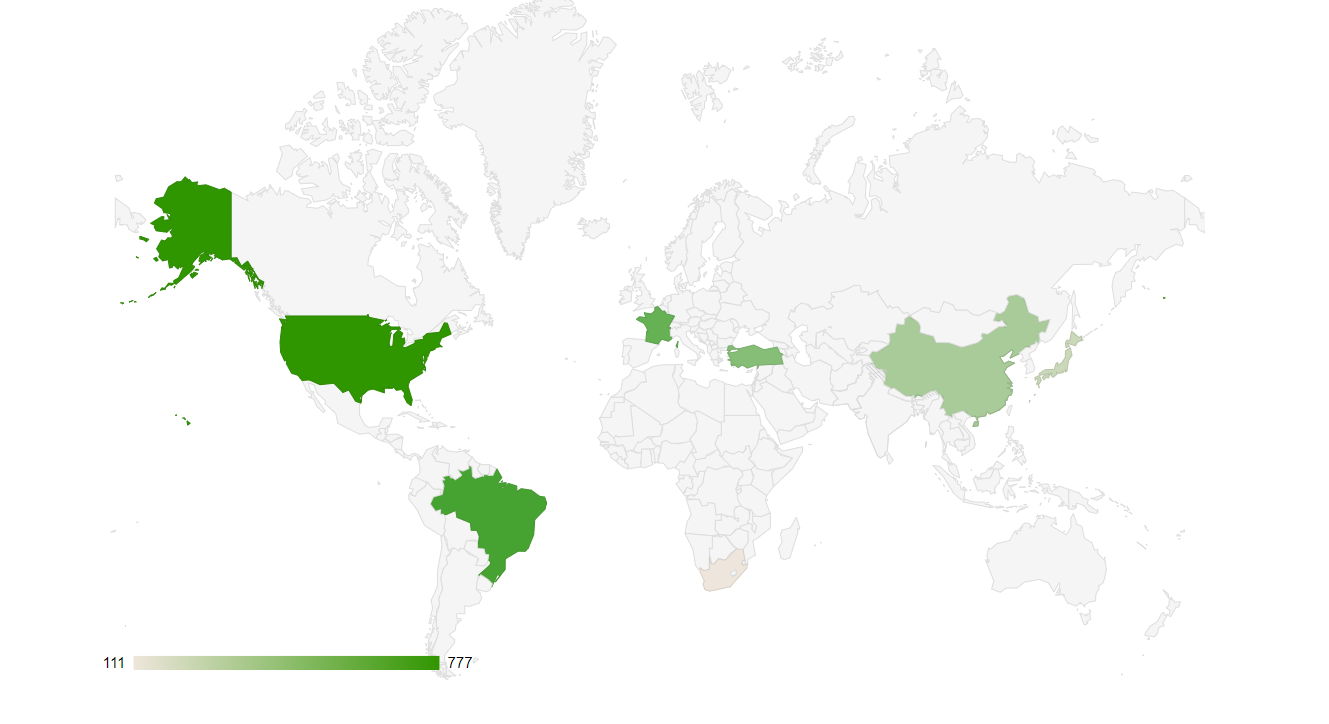
options중에서 color를 지정하지 않으면 아래와 같이 구현된다. 컬러 지정을 안하거나 잘못했을 때 아래처럼 구현되는거기 때문에 혹시 본인이 컬러를 지정했음에도 불구하고 아래와 같은 색으로 구현된다면 color에 대한 인식이 안된것으로 코드를 수정해야할 필요성이 있다.
나는.. colors: [ "yellow", "skyblue"]와 같이 큰따옴표로 입력했을 때 아래와 같은 결과를 얻었다. 작음따옴표로 바꾸면 위와 같이 원하는 색으로 구현되는 것을 확인할 수 있다!

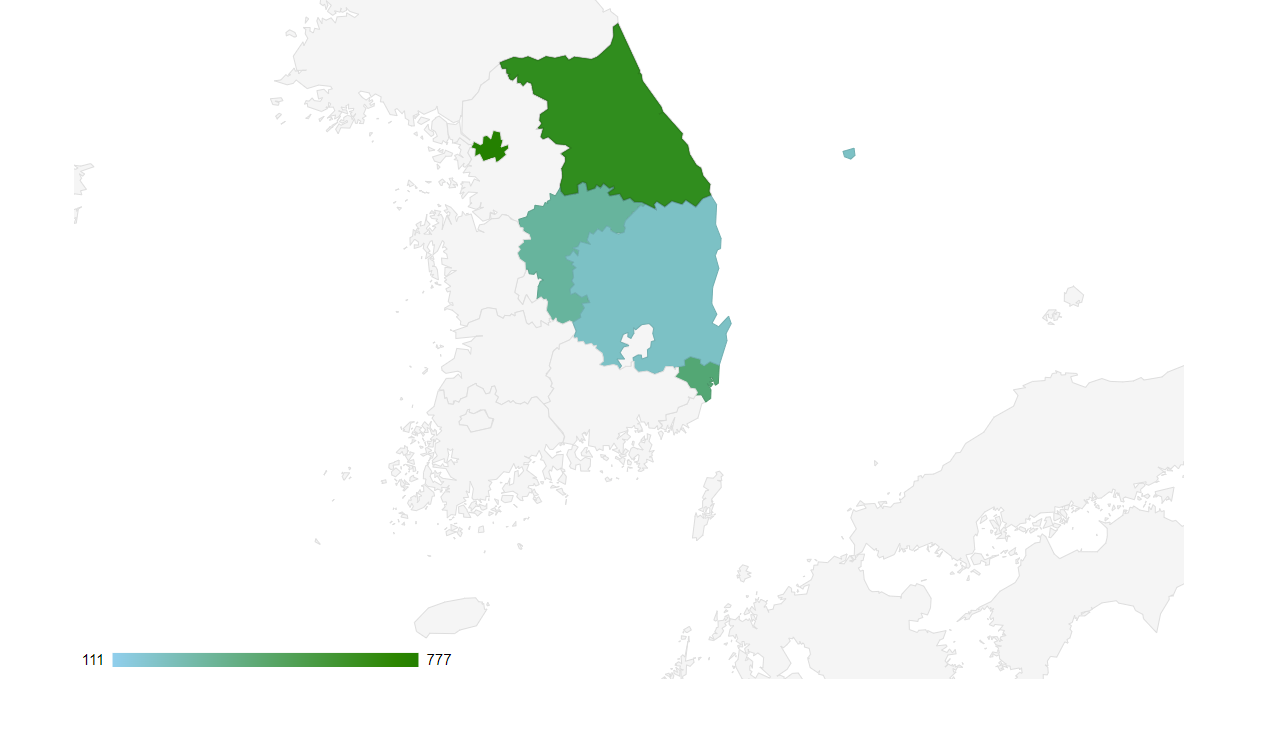
다음으로 대한민국이 중점으로 보이는 지도를 구현했다.
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import { Container } from 'react-bootstrap';
import { Chart } from 'react-google-charts';
export default function GoogleGeoChart() {
const data = [
['Country', 'Value'],
['KR-11', 777],
['KR-42', 666],
['KR-38', 555],
['KR-31', 444],
['KR-43', 333],
['KR-47', 222],
['KR-39', 111],
];
const options = {
colorAxis: { colors: ['skyblue', 'green'] },
region: 'KR',
resolution: 'provinces',
};
return (
<Container>
<Chart
chartType="GeoChart"
width="100%"
height="100%"
data={data}
options={options}
/>
</Container>
);
}위의 ISO 3166-2와 관련된 링크를 보면 알겠지만 지역별로 할당된 번호를 입력해야 한다. 나는.. 처음에 지역번호가 1부터 시작할것이라고 생각하고 나열했다가 .. 나중에야 3166-2 내용을 찾아보고 변경하게 되었다.

'web > ➡️Front' 카테고리의 다른 글
| [REACT] React.memo 사용하는 방법(성능 향상) (0) | 2023.08.01 |
|---|---|
| [HTML] 기본 틀 만드는 단축키(! + tab) (0) | 2023.07.29 |
| [React-GATSBY]권한 관련 npm install 오류 해결 (0) | 2023.07.22 |
| [React-GATSBY] createPages후크 함수 사용자화 오류 (0) | 2023.07.14 |
| [React-GATSBY] 개츠비 개발 환경 구축 (0) | 2023.07.08 |